STEP #1: Choose Your Website Platform
Before you start worrying about colour schemes and domain names, you’ve got to decide what platform you’re going to build your website with.
What do I mean by “platform”?
Well, back in 2004 when I got started with web development, most sites were built using HTML (code), CSS and even Flash. These took a lot of time to learn and were tricky to master.
That’s why most people still think creating a website from scratch is difficult or requires a lot of coding and design skills – but that’s no longer true!
In 2016, content management systems (CMS) like WordPress have made creating a website accessible to everyone.
To put simply, a content management system (or website building platform) is a user-friendly platform for building websites and managing your own online content, instead of using a bunch of loose HTML pages.
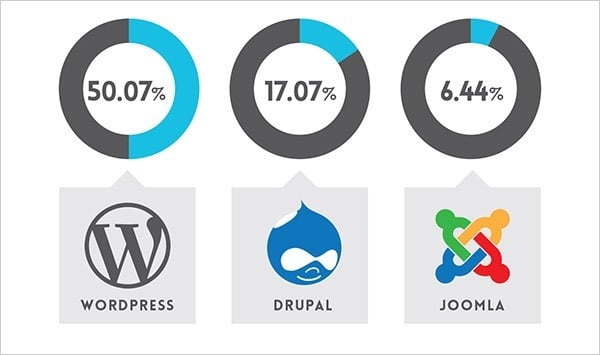
Three Most Popular Site Building Platforms in 2017

Image and data credit: OpenSourceCMS.com
As you can see from the graph above, nearly half of the websites on the Internet are running on the WordPress website platform.
Why WordPress and not website builders?
Because at this point there are no better/easier ways to build a website… But more importantly:
- #1. It’s totally FREE, with many layouts/themes to choose from.
WordPress doesn’t cost a dime to download or install, and there’s a huge community who have designed beautiful themes and templates, making it easy to get going fast. You’ll never run out of uniqueness…
- #2. It’s VERY beginner-friendly.
If you know how to use Microsoft Word, you already know how add your own content. WordPress can be expanded with free plugins to handle just about any site you can imagine – from gorgeous business pages to social networking sites. With “plugins” you’ll be able to add contact forms, subscription forms, image galleries and so on for your website – pretty simple, huh?
- #3. Small or large site? Great for both.
From basic blogs to beautiful business sites and online stores, WordPress can handle just about any kind of website. WordPress is used by eBay, Mozilla, Reuters, CNN, Google Ventures and even NASA.
- #4. Your site will be ‘responsive’. Meaning it’ll work on mobiles & tablets, too.
The website you build will instantly be responsive, looking great on every mobile device, smartphone and tablet. No need to hire a web developer for that.
- #5. HUGE support and developer community available to help.
With so many people using the platform (Webmasters, Bloggers, Theme developers and Plugin creators), it’s easy to find QUICK help when you need it. In addition, WordPress has lots of free resources both available on Youtube and their support forum.
In fact, I built WebsiteSetup.org on WordPress, too. Below are samples of homepage and ‘blog’ page (it used to be blue, now it’s orange).


Of course, there are other website building / CMS platforms, too.
But, I would still use WordPress.
Drupal is a very powerful platform that is popular with web developers and experienced coders, but it comes with a very steep learning curve that makes it a bad choice for beginners.
Joomla is similar to WordPress and works great for websites too, but you’ll need at least a little bit of technical coding to make it work the way you want.
If you want more details, I’ve put together a pretty comprehensive comparison between WordPress, Joomla and Drupal.
If for some reason you don’t want to build your site with WordPress, check out my Drupal, Joomla and HTML5 guides as well. They are all FREE to use.
For beginners, I suggest sticking to WordPress.
It’s the easiest platform I’ve ever worked with, but it’s flexible enough to suit everyone from small business owners, and freelancers to creative artists and bloggers.
I would look no further than WordPress.
In Step 2, I’ll walk you through the process of choosing a domain name and finding a space to host your site.
In Step 3, I’ll show you how to install and customize your WordPress website. Don’t worry – I’ll walk you through the process, with lots of images as a reference.
If you have any questions/suggestions for this guide don’t hesitate to contact me. Remember: I’m here to help!
STEP #2: Find a Domain Name and Host
To get a new website online, you’re going to need two things:
- A domain name (a web address like yoursitename.com)
- Hosting (a service that connects your site to the internet)
The WordPress platform itself is free, but a domain name and hosting will cost you around $3 – $5 a month. However it costs less than a coffee, so it won’t break the bank.
Owning your own domain name looks far more professional than having your site on someone else’s domain (like yourbusiness.my-free-website.com), and it’s super affordable, too.
Plus, having your own hosting will also make sure your website loads quickly and won’t go down for hours at a time (pretty important for everyone who visits your pages.)
Where do I get a domain name and hosting?
I’ve mostly used www.Bluehost.com as a web hosting and domain registrar for myself and for my web development projects.
Disclosure: Because I’ve used Bluehost and found their hosting great, all links to Bluehost are referral links. I’ll earn a commission if you make a purchase and you’ll get a discounted price. This is how I keep WebsiteSetup.org up and running.
Their basic website hosting costs less than a movie ticket ($2.75/mo) and they throw in a FREE domain name (a nice perk to have).
Of course you can try other web hosting providers and even try to host your site by yourself, but it’s a very complicated process and often wouldn’t be capable of serving your website visitors. So save yourself some money and get a proper host that meets WordPress requirements.
When you get a domain name (and hosting), you’ll also get a personal email account(s): You@YourSite.com – way more professional than a generic Gmail or Yahoo address.
Already have a domain name and hosting? Go ahead and skip to step 3, where I’ll explain how you can set up your website.
What kind of domain name should I pick?
As an easy starting point:
- If you’re making a website for your business, your domain name should match your company name. For example: YourCompanyName.com
- If you’re planning to set up a website for yourself, then YourName.com can be a great option.
For this site (WebsiteSetup), I chose WebsiteSetup.org
Domain names usually end with .com, .org or .net, but in recent months, a huge amount of domain extensions (the end part of the web address, like .com) have come out, ranging from .agency to .pizza.
My best advice? Avoid the weird extensions and go with .com, .net or .org unless they perfectly describe what you have to offer – and even then, see if you can find a more common name.
While .com, .org and .net are commonly used and easily remembered, the domain extension craze hasn’t really gone mainstream yet – so people may not find you if you use a really different domain extension.
Any additional tips for choosing my domain name?
There are a few things that can help you choose your domain name:
#1 Is it brandable? For example, if you make a site about poetry then best-poetry-website.net is not a good choice: poetryacademy.com or poetryfall.com is much better.
#2 Is it memorable? Short, punchy and clear domain names are much easier to remember. If your domain name is too fuzzy, too long or spelled in a strange way, visitors may forget it.
#3 Is it catchy? You want a domain name that rolls off the tongue, describes what you (or your business) does and sticks in the head. Coming up with a cool name can be a bit tough since there are approximately 150 million active domain names in the world right now – but don’t give up.
There’s one rule that always applies to domain names: If you like it, go for it.
THINGS TO DO BEFORE THE NEXT STEP:
Secure your domain name and web hosting. For this I recommend Bluehost.com, but you can pick any other web host as long as it’s reliable and simple.
UPDATE: I made a simple guide for Bluehost users (which hosting package to choose & how to install WordPress).
STEP #3: Let’s Set Up and Tweak Your Website
Once you’ve bought your domain name and set up your hosting, you’re well on your way!
Now it’s time to get your website up and running. The first thing you’ll need to do is install WordPress to your domain.
Installing WordPress
There are two possible ways to install WordPress, one MUCH easier than the other.
1. TO CREATE A WEBSITE WITH WORDPRESS (OR JOOMLA & DRUPAL), USE ONE CLICK INSTALLATION:
Almost every reliable and well-established hosting company has integrated 1-click-installation for WordPress, which makes getting going a snap.
If you signed up with Bluehost or any other similar hosting company, you should find your “1-click-installation” in your account control panel.
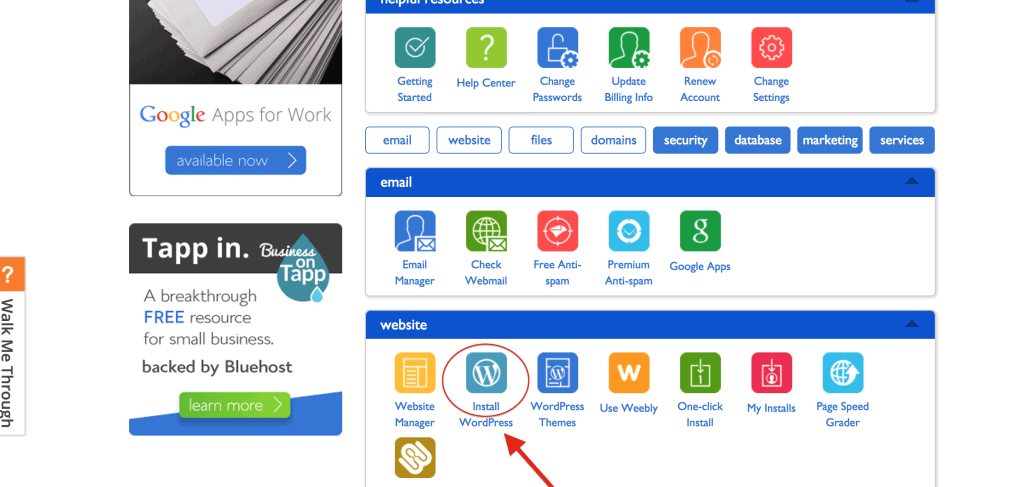
Here are the steps you should follow (should be similar/same on all the major web hosting companies):
- Log in to your hosting account.
- Go to your control panel.
- Look for the “WordPress” or “Website” icon.
- Choose the domain where you want to install your website.
- Click the “Install Now” button and you will get access to your new WordPress website.

If you’re unable to locate it, look here: How to Install WordPress on Bluehost.
2. … OR MANUAL INSTALL (if needed)
If for some odd reason (some hosting companies don’t provide one-click-install for WordPress) you don’t have the option to install WordPress automatically, look this manual guide below:
Installing WordPress Manually (Click to expand)
Pssst – if they don’t have 1-click-installation, maybe you’re dealing with a bad host!
Choosing a Theme/Template for your site
Once you have successfully installed WordPress to your domain, you’ll see a very basic yet clean site:

But you don’t want to look like everyone else, do you? That’s why you need a theme – a design template that tells WordPress how your website should look. See a sample version below:

Here’s where it gets fun: There are thousands of awesome, professionally designed themes you can choose from and customize for a site that’s all your own.
Here’s how to find a theme you like:
1. Log into your WordPress dashboard
If you’re not sure how, type in: http://yoursite.com/wp-admin (replace “yoursite” with your domain).
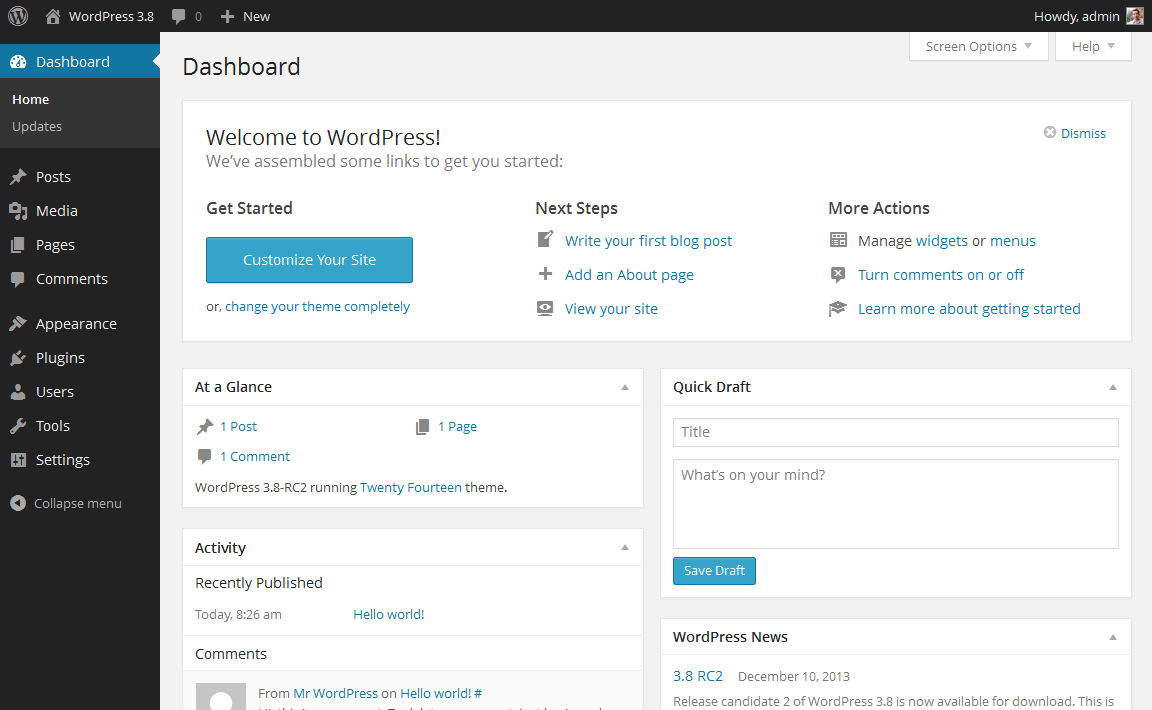
This is what the WordPress dashboard looks like:
Everything is easily labelled. If you’re feeling a bit overwhelmed, don’t sweat it – I’m going to show you where to go next.
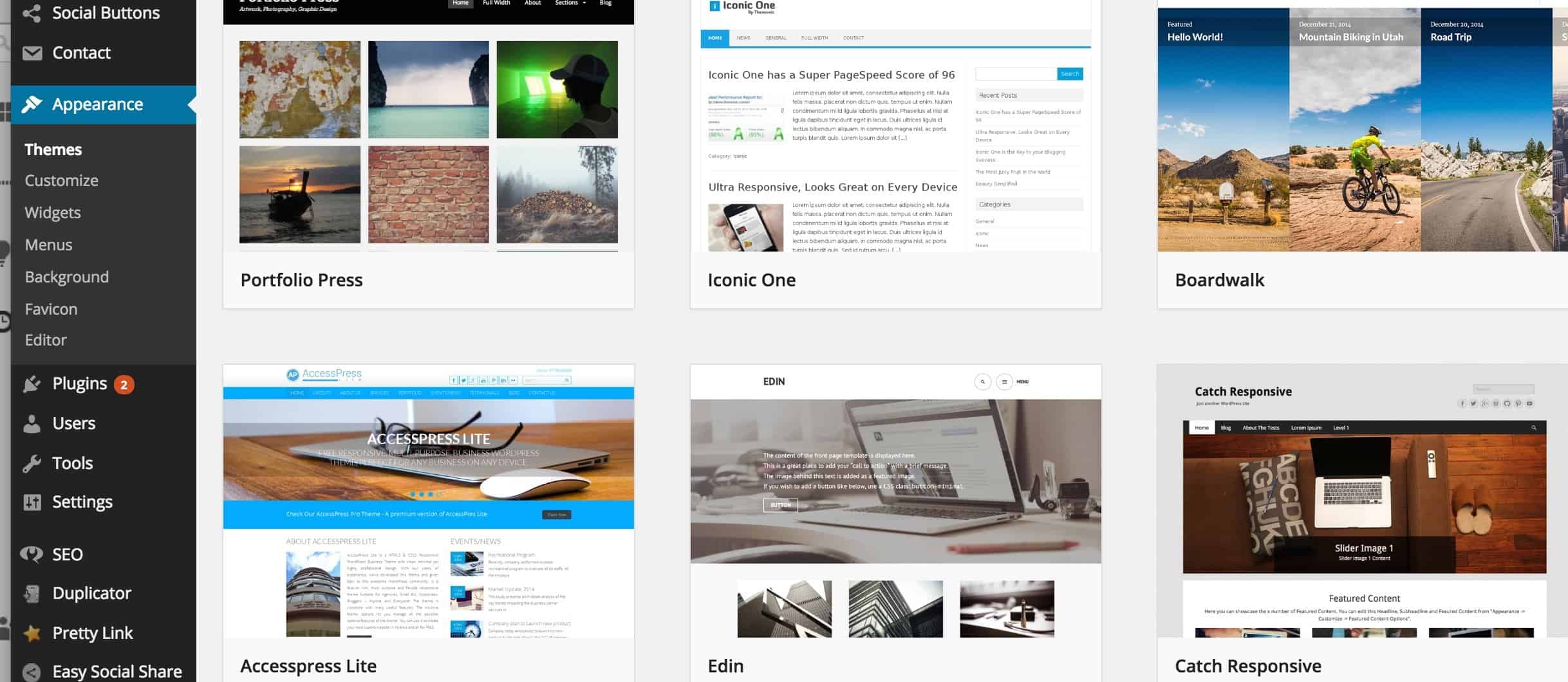
2. Access FREE themes
Once you’re in the dashboard, you’ve got access to over 1500 free themes! Just look along the side bar for “Appearance”, then click “Themes”.
I’ve even compiled a list of 15 most popular free WordPress themes.
If you want something more professional or elegant than what you find here, you can head over to ThemeForest.net where there’s a HUGE library of themes to pick from at varying costs.
But before you do that, I really suggest you at least try spending some time browsing the free themes. Many of them are actually really professional and well made; so don’t write them off.

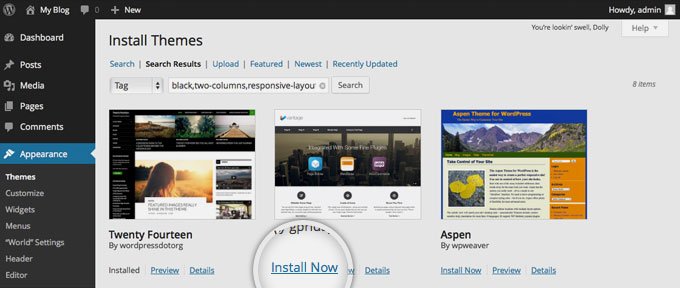
As you can see above, installing a new theme for your website is very easy.
You can search for specific keywords and/or use filters to find themes that suit your style. Finding the perfect theme can take a while, but it’s worth it.
You should also look for themes that are “responsive”, as this means they will look good on any mobile device.
Just punch it in as one of your keywords, and you’ll be all set!
3. Install your new theme
Once you have found a theme you like, installing it is as simple as clicking “Install” followed by “Activate”.
IMPORTANT: Changing themes won’t delete your previous posts, pages and content. You can change themes as often as you want without having to worry about lose what you’ve created.
How do I add content and create new pages?
With your theme installed, you’re ready to start creating content. Let’s quickly run through some of the basics:
Adding and editing pages
Want a “Services” page, or an “About Me” page (like I have on my menu at the top of the site)?
1. Look along the sidebar in the WordPress Dashboard for “Pages” -> “Add New”.
2. Once you’ve clicked, you’ll find a screen that looks a lot like what you’ve maybe seen in Microsoft Word. Add text, images and more to build the page you want, then save it when you’re done.
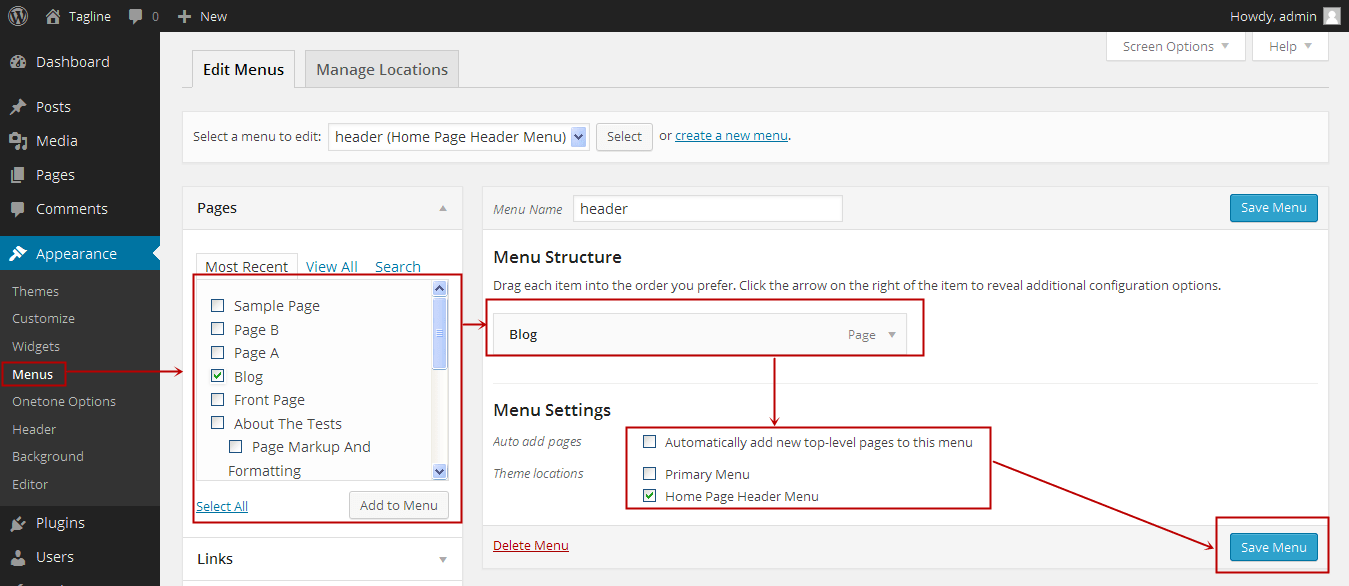
Adding pages to the menu
If you want your new page to be linked to in your navigation bar,
1. Save any changes you’ve made to the page by clicking “Update”
2. Click “Appearance” -> “Menus” in the sidebar of the WordPress Dashboard
3. Find the page you created and add it to the list by clicking the checkbox next to it and then “Add to Menu”.

Adding and editing posts
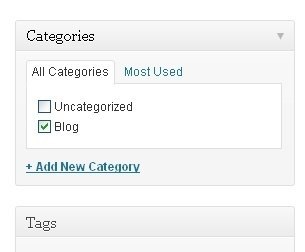
If you have a blog on your website, “Posts” will be where you turn to next. You can use different categories to group similar posts.
 If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. To do so, simply add it to your menu and start making posts.
If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. To do so, simply add it to your menu and start making posts.
Here’s what you need to do:
a. Create a new category by going to “Posts -> Categories”
OR
b. Create a blog post by going to “Posts -> Add New”. Once you’ve finished writing your blog post, you need to add the right category for it.
Once you’ve created your category, simply add it to the menu, and you’re in business!
Customization & Endless Tweaks…
In this section I’ll cover some of the basic things I’m asked about all the time that will help you to tweak your website.
Changing Your Title and Tagline
Page titles explain to searchers what your website is about, and they’re also a big part of how search engines determine your rankings, so you want to be sure they’ve got the keywords you want to target in them (but in a natural way, written for real people).
You should use a unique title on every page of your site. For example, my site’s title is “How to Make a Website”.
(Can’t find it? Just hold your mouse over the tab at the top of your web browser).
Taglines are added at the end of titles across every page. My site’s tagline is “Step by Step Guide”
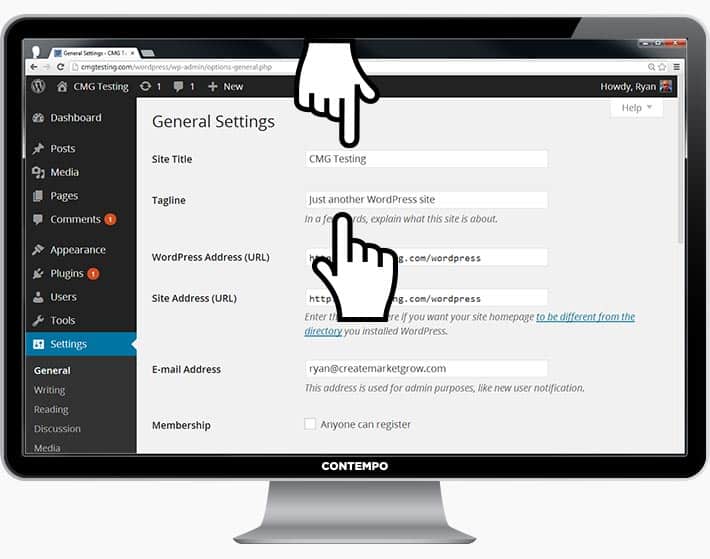
In order to change the title and tagline on your website, go to “Settings -> General” and fill in the form below:
Disabling Comments for Posts & Pages
Some websites (business/organisation sites mostly) don’t want their visitors to be able to comment on their pages.
Here’s how to shut comments off on WordPress pages:
1. While you are writing a new page, click “Screen Options” in the top right corner.
2. Click the “Discussion” box. The “Allow Comments” box will appear at the bottom.
3. Untick “Allow Comments”.
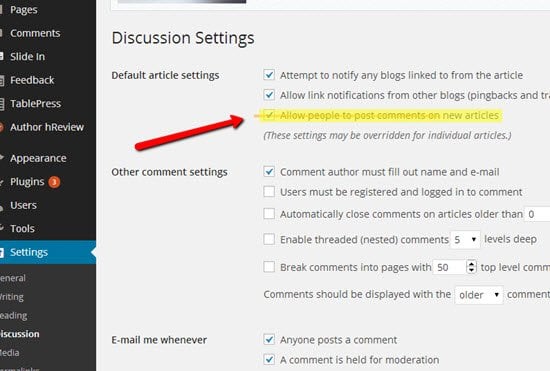
Want to disable comments on every new page by default?
1. Go to “Settings -> Discussion” and untick “Allow people to post comments on new articles”

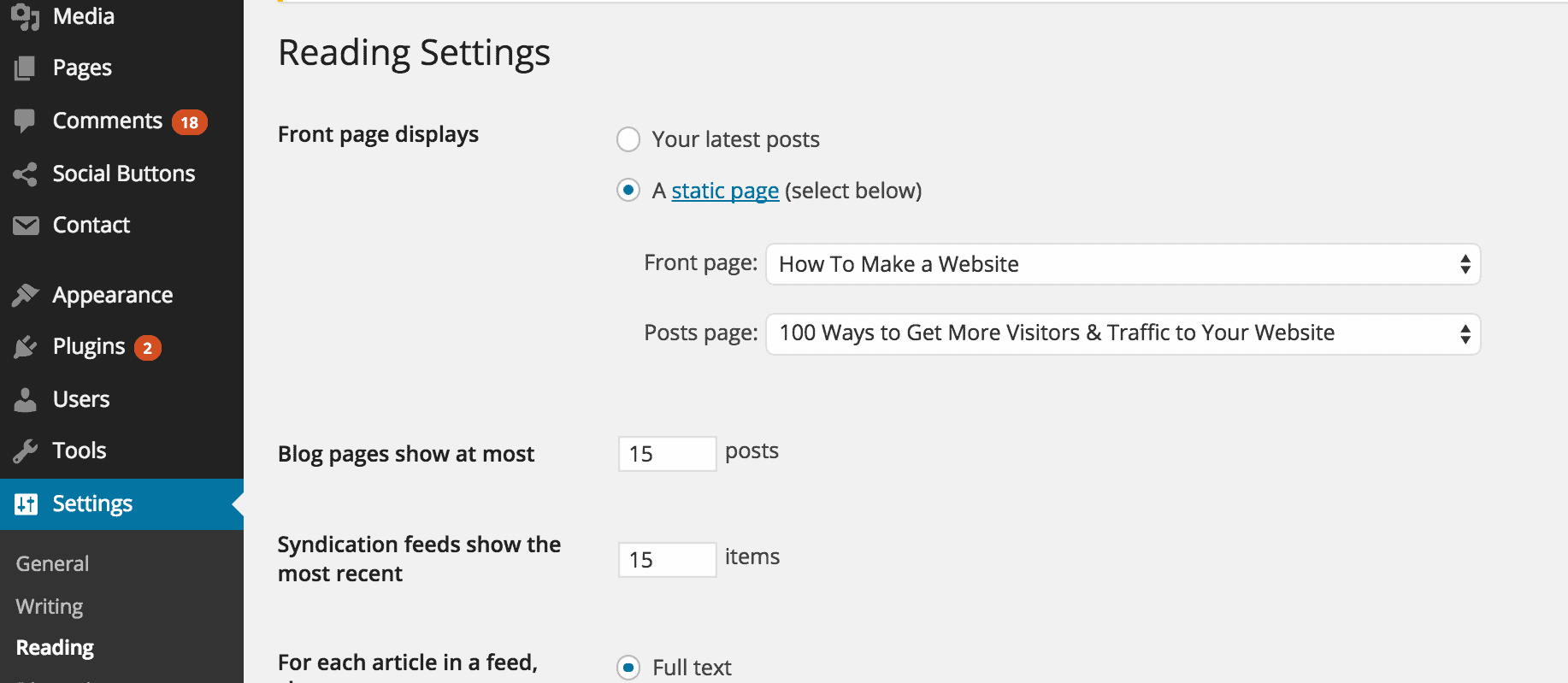
Setting Up a Static Front Page
Some people contact me saying they’re frustrated that their home page looks like a blog post. You can fix that by making your home page “static”.
A static page is a page that doesn’t change. Unlike a blog, where the first new article will show up at the top every time, a “static” page will show the same content every time someone comes to the site – like a home page you’ve designed.
To set up a static front page:
1. Go to “Settings -> Reading”
2. Choose a static page that you have created. “Front Page” denotes your home page, “Posts page” is the front page of your blog (if your entire site isn’t a blog).
If you don’t choose a static page on your own, WordPress will take your latest posts and start showing them on your homepage.

Editing sidebar
Most WordPress themes have a sidebar on the right side (in some cases it’s on the left).
If you want to get rid of the sidebar or edit out items you do not need like “Categories”, “Meta” and “Archives”, which are usually pointless, here’s how:
1. Go to “Appearance -> Widgets” in the WordPress Dashboard.
2. From here, you can use drag and drop to add different “boxes” to your sidebar, or remove the items you don’t want.
There’s also a “HTML box” – a text box where you can use HTML code. For beginners, don’t worry about this bit – just drag and drop the elements you’d like in your sidebar.
Installing Plugins to Get More out of WordPress
What is a plugin?
“Plugins” are extensions that are built to expand WordPress’ capabilities, adding features and functions to your site that don’t come built-in.
They’re shortcuts to getting your site to do what you want to, without having to build the feature from scratch.
You can use plugins to do everything from adding photo galleries and submission forms to optimizing your website and creating an online store.
How do I install a new Plugin?
To start installing plugins, go to “Plugins -> Add New” and simply start searching.
Keep in mind that there are over 25,000 different FREE plugins, so you’ve got a LOT to choose from!
Installation is easy – once you find a plugin you like, just click “Install”.
BUT – before you go and install every single one, I suggest you read this article: Things you need to know about using WP plugins.
To save you some time, I’ve put together a list of the most popular plugins that webmasters find useful:
- #1 Contact form 7: My website has a contact form on my About Me page. It’s an awesome feature to have, as people (like you!) can fill in the form and send me an email without logging into their own email provider. If you want to do something similar, definitely get this plugin. P.S. Here’s a step-by-step guide for setting it up.
- #2 Yoast SEO for WordPress: If you want to make your WordPress site even more SEO-friendly, this plugin is a must-have. It’s free, and it’s awesome. You’ll be able to edit your title tags, meta descriptions and more, all from within the page itself – no more fussing with WordPress settings.
- #3 Google Analytics: Interested in tracking your visitors/traffic and their behaviour? Just install the plugin, connect it with your Google account and you’re ready to go.
Of course, this is just the tip of the iceberg! Here’s a list of recommended plugins by me.
Congratulations – you’re ready to launch!
If you’ve followed the steps in this guide, you should now have a fully-functional WordPress website! That wasn’t so bad, was it?







ConversionConversion EmoticonEmoticon